近期Sham响应IT推荐使用power platform的号召,尝试学用相关程序,虽然是低代码平台,奈何Sham水平比低代码还低,所以记录下,备忘。
这里是记录power automate云端流,主要用到以下功能:
云服务器上传接收
http当收到请求时触发
onedrive文件生成
http响应
流程和思路
1. 通过云服务器进行图片上传
2. automate当接收到http请求时执行程序
3. 将接收到的数据通过onedrive文件生成来存储到onedrive上
4. 执行响应功能反馈给云服务器
上述2~4步对应底部流程图3个步骤
1. 首先是云服务器上传图片(sham是通过layui中上传和表单提交功能进行的)
里面name=”img_path”对应的input的值,需要自己去改,也可以做成自定义的,对应是上传到onedrive的文件夹路径
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<link rel="stylesheet" href="../public/js/layui/css/layui.css" media="all">
<script src="../public/js/jquery-3.1.1.min.js"></script>
<script src="../public/js/layui/layui.js" charset="utf-8"></script>
<style>
.layui-form-checkbox{
width:80px !important;
}
</style>
<title>证照提交</title>
</head>
<body>
<fieldset class="layui-elem-field layui-field-title">
<legend style="font-weight:bolder;">证照提交<span style="font-size:14px;"></span></legend>
</fieldset>
<form class="layui-form" action="">
<div class="layui-form-item">
<label class="layui-form-label">工号</label>
<div class="layui-input-block">
<input type="number" name="userid" id="user_id" value="" lay-verify="required" placeholder="请输入工号,只需要数字" autocomplete="off" class="layui-input" style="width:70%;">
</div>
</div>
<div class="layui-form-item">
<label class="layui-form-label">姓名</label>
<div class="layui-input-block">
<input type="text" name="username" id="user_name" value="" lay-verify="required" placeholder="请输入姓名" autocomplete="off" class="layui-input" style="width:70%;">
</div>
</div>
<!--上传图片-->
<div class="layui-form-item">
<label class="layui-form-label">选择照片</label>
<div class="layui-input-block">
<button type="button" class="layui-btn" id="upimg">选择照片</button>
</div>
</div>
<div class="layui-form-item" style="width:70%;display:none;">
<div class="layui-input-block">
<input type="text" name="img" value="" id="imgsrc" class="layui-input" placeholder="请输入缩略图地址或者点击上传"></div>
</div>
</div>
<div class="layui-form-item">
<div class="layui-input-block">
<img class="layui-upload-img" onclick="previewImg(this)" style="width:100px;" src="" id="imgpreview">
</div>
</div>
<input type="text" name="img_path" value="/图片/Saved_Pictures/" class="layui-input" style="display:none;"></div>
<div class="layui-form-item" id="btns" style="display:none">
<div class="layui-input-block">
<button class="layui-btn" lay-submit="" lay-filter="articlesub">立即提交</button>
</div>
</div>
</form>
<!-- 实例化编辑器 -->
<script type='text/javascript'>
layui.use('form', function(){
var form = layui.form;
form.on('submit(articlesub)', function(data){
console.log(data.field);
var datas = data.field;
delete datas.file
console.log(datas);
$.ajax({
url:'https://prod2-08.westeurope.logic.azure.com:443/workflows/b546678b807e418f8beb7c892b4b5063/triggers/manual/paths/invoke?api-version=2016-06-01&sp=%2Ftriggers%2Fmanual%2Frun&sv=1.0&sig=be7-LzAJ_Lhf8QkmXJ0k_s0nKblbVYWU0MWrRQq8Q6c',
method:'post',
data:JSON.stringify(datas),
headers: {"Content-Type":"application/json; charset=UTF-8"},
dataType:'JSON',
beforeSend: function(obj){
//提交时提示正在进行
layer.load(1, {
content: '正在提交,请稍后...',
success: function (layero) {
this.uploading = layer.load(0, { shade: [0.5, '#E5E5E5'] });
}
});
},
success:function(res){
layer.closeAll(); //关闭提示
console.log(res)
if(res.code=='0'){
layer.msg("提交成功啦!",{icon: 1, time: 2000});
}
else
//alert(res.msg);
layer.msg("提交失败!!!",{icon: 2, time: 2000});
},
error:function (data) {
}
});
return false;
});
});
//上传功能,这里实际未上传图片,只是用来生成图片base64码
layui.use('upload', function(){
var $ = layui.jquery
,upload = layui.upload
var uploadInst = upload.render({
elem: '#upimg'
,accept:'images'
,method:'post'
,auto:false
,bindAction: '#upload_img'
,choose: function (obj) {
//预读本地文件示例,不支持ie8
obj.preview(function(index, file, result){
$('#imgpreview').attr('src', result); //图片链接(base64)
console.log(result.split('base64,'))
var img_base64 = result.split('base64,')
document.getElementById("imgsrc").value = img_base64[1];
document.getElementById("btns").style.display="block"; //显示提交按钮
});
}
});
});
//放大图片
function previewImg(obj) {
var img = new Image();
img.src = obj.src;
//输出当前窗口的宽
var windowWidth = document.documentElement.clientWidth || document.body.clientWidth;
//输出当前窗口的高
var windowHeight = document.documentElement.clientHeight || document.body.clientHeight;
var size_ratio = img.height / img.width; //图片原有长宽比
//当照片长宽都小于窗口尺寸时,使用图片原始尺寸
if(windowWidth > img.width && windowHeight > img.height){
var width = img.width;
var height = img.height;
}
//当照片长或宽超过窗口尺寸时,根据超出更多的部分来按比例缩小图片
else{
if((img.height - windowHeight) >= img.width - windowWidth){
var height = windowHeight - 50;
var width = height/size_ratio;
}else{
var width = windowWidth - 50;
var height = width * size_ratio;
}
}
var imgHtml = "<img src='" + obj.src.replace('thumb','') + "' width='"+width+"' height='"+height+"'/>";
//弹出层
layer.open({
type: 1,
shade: 0.8,
offset: 'auto',
area: [width + 'px',height+'px'], // area: [width + 'px',height+'px'] //原图显示
shadeClose:true,
scrollbar: false,
title:false, //不显示标题
content: imgHtml, //捕获的元素,注意:最好该指定的元素要存放在body最外层,否则可能被其它的相对元素所影响
cancel: function () {
//layer.msg('捕获就是从页面已经存在的元素上,包裹layer的结构', { time: 5000, icon: 6 });
}
});
}
</script>
</body>
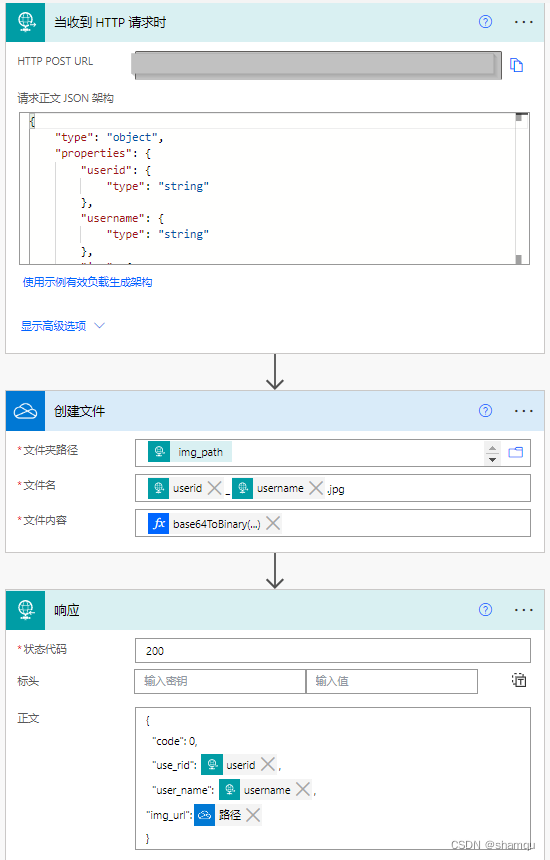
</html>然后是power automate对应3个步骤的代码
步骤一:当收到HTTP请求时,这里设定变量要和上面云服务器传过来的一致
{
"type": "object",
"properties": {
"userid": {
"type": "string"
},
"username": {
"type": "string"
},
"img": {
"type": "string"
},
"img_path": {
"type": "string"
}
}
}步骤二: 创建文件,其他的就是使用上面自定义的变量,文件内容是需要对图片base64转城二进制以便存储
base64ToBinary(triggerBody()?['img'])步骤三: 响应
{
"code": 0,
"use_rid": @{triggerBody()?['userid']},
"user_name": @{triggerBody()?['username']},
"img_url":@{outputs('创建文件')?['body/Path']}
}以下是截图



 Sham@双目瞿
Sham@双目瞿







评论前必须登录!
注册