因为公司会有公告、活动、规章制度等文本,为了方便添加,给小程序后台添加了1个 Ueditor 富文本编辑器,用起来很方便,只要复制word文档内容,然后到编辑器内粘帖一下就可以了,就是可能编辑器会自动添加左右边距等,样式不一定是你要的,也很简单,一键清除样式,然后再排版一下就好了。
下面就是如何添加Uedit编辑器和简单的提交数据到数据库的方法。
首先是下载Ueditor编辑器:
百度下就能看到官网,毕竟是百度的东西,因为Sham用的是PHP后台,所以选择下载PHP版。然后上传到服务器内,假设将编辑器文件夹放在Public文件夹目录下,下面就是将编辑器插入到表单中以便提交,下面上代码:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0,maximum-scale=1.0,user-scalable=0,viewport-fit=cover">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="black">
<meta name="format-detection" content="telephone=no">
<title>发布文章</title>
<link rel="stylesheet" href="index.css">
</head>
<body>
<?php
header("Content-type:text/html;charset=utf-8");
echo"
<div class='alert alert-info title'>发布文章</div>
<form role='form' action='submit.php?type=articles' method='post'>
<div class='form-group'>
<label for='name'><h3>文章分类:</h3></label>
<select style='width:160px;height:40px;' name='type'>
<option value='tochoose'>请选择</option>
<option value='dormitory'>宿舍相关</option>
<option value='canteen'>食堂相关</option>
<option value='others'>其他</option>
</select>
<label for='name'><h3>文章类型:</h3></label>
<select style='width:160px;height:40px;' name='subtype'>
<option value='tochoose'>请选择</option>
<option value='SOP'>SOP公司规定</option>
<option value='notice'>通知</option>
<option value='other'>其他文章</option>
</select>
<p></p>
<label for='name'><h3>标题:</h3></label>
<input type='text' id='title' name='title' style='width:90%;height:40px;' placeholder='请输入标题'><br/>
<script id='container' name='content' type='text/plain'> //这里就是添加编辑器代码,其中name='content'就是到时接收编辑器收据用的,还需要再添加调用编辑器JS文件方可显示,见下面。
这里写你的初始化内容
</script>
<button id='button' class='btn btn-primary' style='width:100%;margin:20px auto;' type='submit'>提交</button>
</div>
</form>
//下面是调用编辑器JS文件
<!-- 配置文件 -->
<script type='text/javascript' src='public/ueditor/ueditor.config.js'></script>
<!-- 编辑器源码文件 -->
<script type='text/javascript' src='public/ueditor/ueditor.all.js'></script>
<!-- 实例化编辑器 -->
<script type='text/javascript'>
var editor = UE.getEditor('container',{initialFrameHeight:400,initialFrameWidth:850});
</script>
";
?>
</body>
</html>然后就是添加接受数据并上传服务器的文件,代码如下:
<?php
include_once("con.php");//连接数据库
if($_POST['type']="articles"){
if($_POST['type']=='tochoose' || $_POST["subtype"]=='tochoose'){
echo "<script>alert('有下拉选项未选择');window.location.href='edit.php';</script>";
}else{
$type = $_POST["type"];
$subtype = $_POST["subtype"];
$time = date("Y年m月d日 h:i");
$title = $_POST["title"];
$content = $_POST["content"]; //这里是接受编辑器内容的
$sql="INSERT INTO `articles`(`ID`, `type`, `subtype`, `time`, `title`, `content`) VALUES (null,'$type','$subtype','$time','$title','$content')";
if($result = $con->query($sql)){
echo "<script>alert('发布成功!');window.location.href='edit.php';</script>";
}else{
echo "<script>alert('发布失败!');window.location.href='edit.php';</script>" , $con ->error;
}
}
}else{
echo "非法访问";
}
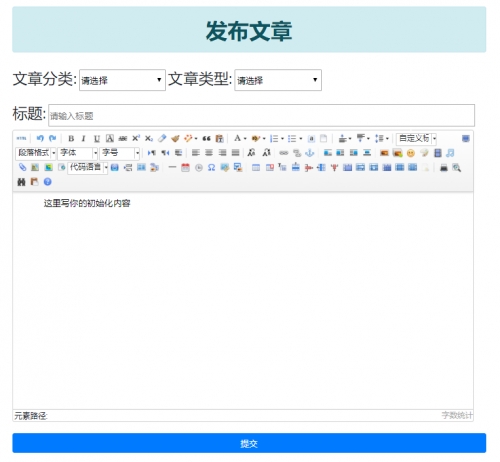
?>这样,简单的一个富文本编辑提交就完成了,效果见下方图片。
后续:不知道是不是因为编辑器自身问题,添加视频功能按钮使用后,会变成添加图片,需要找到编辑器文件中的 ueditor.all.js ,然后找到 me.commands[“insertvideo”] ,将里面的 将image 改为 video,保存就可以了。
上述完成之后,想要在小程序中显示出来,还需要让小程序有解析富文本的功能,感谢强大的网友,提供了wxParse插件,后续会分享使用wxParse的方法,或者也可以直接百度之。
 Sham@双目瞿
Sham@双目瞿







评论前必须登录!
注册